- 1 Welcome to PRTG Network Monitor
- 2 Quick Start Guide
- 3 Using PRTG on Demand
- 4 Installing the Software
- 5 Understanding Basic Concepts
- 6 Ajax Web Interface—Basic Procedures
- 6.1 Login
- 6.2 SSL Certificate Warning
- 6.3 Welcome Page
- 6.4 General Layout
- 6.5 Sensor States
- 6.6 Review Monitoring Data
- 6.7 Compare Sensors
- 6.8 Historic Data Reports
- 6.9 Similar Sensors
- 6.10 Recommended Sensors
- 6.11 Object Settings
- 6.12 Alarms
- 6.13 System Information
- 6.14 Logs
- 6.15 Tickets
- 6.16 Working with Table Lists
- 6.17 Object Selector
- 6.18 Priority and Favorites
- 6.19 Pause
- 6.20 Context Menus
- 6.21 Hover Popup
- 6.22 Main Menu Structure
- 7 Ajax Web Interface—Device and Sensor Setup
- 7.1 Auto-Discovery
- 7.2 Create Objects Manually
- 7.3 Manage Device Tree
- 7.4 Root Group Settings
- 7.5 Probe Settings
- 7.6 Group Settings
- 7.7 Device Settings
- 7.8 Sensor Settings
- 7.8.1 List of Available Sensor Types
- 7.8.2 Active Directory Replication Errors Sensor
- 7.8.3 ADO SQL v2 Sensor
- 7.8.4 Amazon CloudWatch Alarm Sensor
- 7.8.5 Amazon CloudWatch EBS Sensor
- 7.8.6 Amazon CloudWatch EC2 Sensor
- 7.8.7 Amazon CloudWatch ElastiCache Sensor
- 7.8.8 Amazon CloudWatch ELB Sensor
- 7.8.9 Amazon CloudWatch RDS Sensor
- 7.8.10 Amazon CloudWatch SNS Sensor
- 7.8.11 Amazon CloudWatch SQS Sensor
- 7.8.12 Business Process Sensor
- 7.8.13 Cisco IP SLA Sensor
- 7.8.14 Citrix XenServer Host Sensor
- 7.8.15 Citrix XenServer Virtual Machine Sensor
- 7.8.16 Cloud HTTP Sensor
- 7.8.17 Cloud Ping Sensor
- 7.8.18 Cluster Health Sensor
- 7.8.19 Common SaaS Sensor
- 7.8.20 Core Health Sensor
- 7.8.21 Dell PowerVault MDi Logical Disk Sensor
- 7.8.22 Dell PowerVault MDi Physical Disk Sensor
- 7.8.23 DHCP Sensor
- 7.8.24 DNS Sensor
- 7.8.25 Docker Container Status Sensor
- 7.8.26 Dropbox Sensor
- 7.8.27 Enterprise Virtual Array Sensor
- 7.8.28 Event Log (Windows API) Sensor
- 7.8.29 Exchange Backup (Powershell) Sensor
- 7.8.30 Exchange Database (Powershell) Sensor
- 7.8.31 Exchange Database DAG (Powershell) Sensor
- 7.8.32 Exchange Mail Queue (Powershell) Sensor
- 7.8.33 Exchange Mailbox (Powershell) Sensor
- 7.8.34 Exchange Public Folder (Powershell) Sensor
- 7.8.35 EXE/Script Sensor
- 7.8.36 EXE/Script Advanced Sensor
- 7.8.37 File Sensor
- 7.8.38 File Content Sensor
- 7.8.39 Folder Sensor
- 7.8.40 FTP Sensor
- 7.8.41 FTP Server File Count Sensor
- 7.8.42 GitLab Build Status Sensor
- 7.8.43 Google Analytics Sensor
- 7.8.44 Google Drive Sensor
- 7.8.45 HTTP Sensor
- 7.8.46 HTTP Advanced Sensor
- 7.8.47 HTTP Apache ModStatus PerfStats Sensor
- 7.8.48 HTTP Apache ModStatus Totals Sensor
- 7.8.49 HTTP Content Sensor
- 7.8.50 HTTP Data Advanced Sensor
- 7.8.51 HTTP Full Web Page Sensor
- 7.8.52 HTTP Push Count Sensor
- 7.8.53 HTTP Push Data Sensor
- 7.8.54 HTTP Push Data Advanced Sensor
- 7.8.55 HTTP Transaction Sensor
- 7.8.56 HTTP XML/REST Value Sensor
- 7.8.57 Hyper-V Cluster Shared Volume Disk Free Sensor
- 7.8.58 Hyper-V Host Server Sensor
- 7.8.59 Hyper-V Virtual Machine Sensor
- 7.8.60 Hyper-V Virtual Network Adapter Sensor
- 7.8.61 Hyper-V Virtual Storage Device Sensor
- 7.8.62 IMAP Sensor
- 7.8.63 IP on DNS Blacklist Sensor
- 7.8.64 IPFIX Sensor
- 7.8.65 IPFIX (Custom) Sensor
- 7.8.66 IPMI System Health Sensor
- 7.8.67 jFlow V5 Sensor
- 7.8.68 jFlow V5 (Custom) Sensor
- 7.8.69 LDAP Sensor
- 7.8.70 Microsoft OneDrive Sensor
- 7.8.71 Microsoft SQL v2 Sensor
- 7.8.72 MySQL v2 Sensor
- 7.8.73 NetApp cDOT Aggregate (SOAP) Sensor
- 7.8.74 NetApp cDOT I/O (SOAP) Sensor
- 7.8.75 NetApp cDOT Physical Disk (SOAP) Sensor
- 7.8.76 NetApp cDOT System Health (SOAP) Sensor
- 7.8.77 NetFlow V5 Sensor
- 7.8.78 NetFlow V5 (Custom) Sensor
- 7.8.79 NetFlow V9 Sensor
- 7.8.80 NetFlow V9 (Custom) Sensor
- 7.8.81 Oracle SQL v2 Sensor
- 7.8.82 Oracle Tablespace Sensor
- 7.8.83 Packet Sniffer Sensor
- 7.8.84 Packet Sniffer (Custom) Sensor
- 7.8.85 PerfCounter Custom Sensor
- 7.8.86 PerfCounter IIS Application Pool Sensor
- 7.8.87 Ping Sensor
- 7.8.88 Ping Jitter Sensor
- 7.8.89 POP3 Sensor
- 7.8.90 Port Sensor
- 7.8.91 Port Range Sensor
- 7.8.92 PostgreSQL Sensor
- 7.8.93 Probe Health Sensor
- 7.8.94 Python Script Advanced Sensor
- 7.8.95 QoS (Quality of Service) One Way Sensor
- 7.8.96 QoS (Quality of Service) Round Trip Sensor
- 7.8.97 RADIUS v2 Sensor
- 7.8.98 RDP (Remote Desktop) Sensor
- 7.8.99 Share Disk Free Sensor
- 7.8.100 Sensor Factory Sensor
- 7.8.101 sFlow Sensor
- 7.8.102 sFlow (Custom) Sensor
- 7.8.103 SFTP Secure File Transfer Protocol Sensor
- 7.8.104 SIP Options Ping Sensor
- 7.8.105 SMTP Sensor
- 7.8.106 SMTP&IMAP Round Trip Sensor
- 7.8.107 SMTP&POP3 Round Trip Sensor
- 7.8.108 SNMP APC Hardware Sensor
- 7.8.109 SNMP Buffalo TS System Health Sensor
- 7.8.110 SNMP Cisco ADSL Sensor
- 7.8.111 SNMP Cisco ASA VPN Connections Sensor
- 7.8.112 SNMP Cisco ASA VPN Traffic Sensor
- 7.8.113 SNMP Cisco ASA VPN Users Sensor
- 7.8.114 SNMP Cisco CBQoS Sensor
- 7.8.115 SNMP Cisco System Health Sensor
- 7.8.116 SNMP Cisco UCS Blade Sensor
- 7.8.117 SNMP Cisco UCS Chassis Sensor
- 7.8.118 SNMP Cisco UCS Physical Disk Sensor
- 7.8.119 SNMP Cisco UCS System Health Sensor
- 7.8.120 SNMP CPU Load Sensor
- 7.8.121 SNMP Custom Sensor
- 7.8.122 SNMP Custom Advanced Sensor
- 7.8.123 SNMP Custom String Sensor
- 7.8.124 SNMP Custom String Lookup Sensor
- 7.8.125 SNMP Custom Table Sensor
- 7.8.126 SNMP Dell EqualLogic Logical Disk Sensor
- 7.8.127 SNMP Dell EqualLogic Member Health Sensor
- 7.8.128 SNMP Dell EqualLogic Physical Disk Sensor
- 7.8.129 SNMP Dell Hardware Sensor
- 7.8.130 SNMP Dell PowerEdge Physical Disk Sensor
- 7.8.131 SNMP Dell PowerEdge System Health Sensor
- 7.8.132 SNMP Disk Free Sensor
- 7.8.133 SNMP Hardware Status Sensor
- 7.8.134 SNMP HP BladeSystem Blade Sensor
- 7.8.135 SNMP HP BladeSystem Enclosure System Health Sensor
- 7.8.136 SNMP HP LaserJet Hardware Sensor
- 7.8.137 SNMP HP ProLiant Logical Disk Sensor
- 7.8.138 SNMP HP ProLiant Memory Controller Sensor
- 7.8.139 SNMP HP ProLiant Network Interface Sensor
- 7.8.140 SNMP HP ProLiant Physical Disk Sensor
- 7.8.141 SNMP HP ProLiant System Health Sensor
- 7.8.142 SNMP IBM System X Logical Disk Sensor
- 7.8.143 SNMP IBM System X Physical Disk Sensor
- 7.8.144 SNMP IBM System X Physical Memory Sensor
- 7.8.145 SNMP IBM System X System Health Sensor
- 7.8.146 SNMP interSeptor Pro Environment Sensor
- 7.8.147 SNMP Juniper NS System Health Sensor
- 7.8.148 SNMP LenovoEMC Physical Disk Sensor
- 7.8.149 SNMP LenovoEMC System Health Sensor
- 7.8.150 SNMP Library Sensor
- 7.8.151 SNMP Linux Disk Free Sensor
- 7.8.152 SNMP Linux Load Average Sensor
- 7.8.153 SNMP Linux Meminfo Sensor
- 7.8.154 SNMP Linux Physical Disk Sensor
- 7.8.155 SNMP Memory Sensor
- 7.8.156 SNMP NetApp Disk Free Sensor
- 7.8.157 SNMP NetApp Enclosure Sensor
- 7.8.158 SNMP NetApp I/O Sensor
- 7.8.159 SNMP NetApp License Sensor
- 7.8.160 SNMP NetApp Logical Unit Sensor
- 7.8.161 SNMP NetApp Network Interface Sensor
- 7.8.162 SNMP NetApp System Health Sensor
- 7.8.163 SNMP Poseidon Environment Sensor
- 7.8.164 SNMP Printer Sensor
- 7.8.165 SNMP QNAP Logical Disk Sensor
- 7.8.166 SNMP QNAP Physical Disk Sensor
- 7.8.167 SNMP QNAP System Health Sensor
- 7.8.168 SNMP RMON Sensor
- 7.8.169 SNMP SonicWALL System Health Sensor
- 7.8.170 SNMP SonicWALL VPN Traffic Sensor
- 7.8.171 SNMP Synology Logical Disk Sensor
- 7.8.172 SNMP Synology Physical Disk Sensor
- 7.8.173 SNMP Synology System Health Sensor
- 7.8.174 SNMP System Uptime Sensor
- 7.8.175 SNMP Traffic Sensor
- 7.8.176 SNMP Trap Receiver Sensor
- 7.8.177 SNMP Windows Service Sensor
- 7.8.178 SNTP Sensor
- 7.8.179 SSH Disk Free Sensor
- 7.8.180 SSH INodes Free Sensor
- 7.8.181 SSH Load Average Sensor
- 7.8.182 SSH Meminfo Sensor
- 7.8.183 SSH Remote Ping Sensor
- 7.8.184 SSH SAN Enclosure Sensor
- 7.8.185 SSH SAN Logical Disk Sensor
- 7.8.186 SSH SAN Physical Disk Sensor
- 7.8.187 SSH SAN System Health Sensor
- 7.8.188 SSH Script Sensor
- 7.8.189 SSH Script Advanced Sensor
- 7.8.190 SSL Certificate Sensor
- 7.8.191 SSL Security Check Sensor
- 7.8.192 Syslog Receiver Sensor
- 7.8.193 System Health Sensor
- 7.8.194 TFTP Sensor
- 7.8.195 Traceroute Hop Count Sensor
- 7.8.196 VMware Datastore (SOAP) Sensor
- 7.8.197 VMware Host Hardware (WBEM) Sensor
- 7.8.198 VMware Host Hardware Status (SOAP) Sensor
- 7.8.199 VMware Host Performance (SOAP) Sensor
- 7.8.200 VMware Virtual Machine (SOAP) Sensor
- 7.8.201 Windows CPU Load Sensor
- 7.8.202 Windows IIS 6.0 SMTP Received Sensor
- 7.8.203 Windows IIS 6.0 SMTP Sent Sensor
- 7.8.204 Windows IIS Application Sensor
- 7.8.205 Windows MSMQ Queue Length Sensor
- 7.8.206 Windows Network Card Sensor
- 7.8.207 Windows Pagefile Sensor
- 7.8.208 Windows Physical Disk I/O Sensor
- 7.8.209 Windows Print Queue Sensor
- 7.8.210 Windows Process Sensor
- 7.8.211 Windows System Uptime Sensor
- 7.8.212 Windows Updates Status (Powershell) Sensor
- 7.8.213 WMI Custom Sensor
- 7.8.214 WMI Custom String Sensor
- 7.8.215 WMI Event Log Sensor
- 7.8.216 WMI Exchange Server Sensor
- 7.8.217 WMI Exchange Transport Queue Sensor
- 7.8.218 WMI File Sensor
- 7.8.219 WMI Free Disk Space (Multi Disk) Sensor
- 7.8.220 WMI HDD Health Sensor
- 7.8.221 WMI Logical Disk I/O Sensor
- 7.8.222 WMI Memory Sensor
- 7.8.223 WMI Microsoft SQL Server 2005 Sensor (Deprecated)
- 7.8.224 WMI Microsoft SQL Server 2008 Sensor
- 7.8.225 WMI Microsoft SQL Server 2012 Sensor
- 7.8.226 WMI Microsoft SQL Server 2014 Sensor
- 7.8.227 WMI Microsoft SQL Server 2016 Sensor
- 7.8.228 WMI Remote Ping Sensor
- 7.8.229 WMI Security Center Sensor
- 7.8.230 WMI Service Sensor
- 7.8.231 WMI Share Sensor
- 7.8.232 WMI SharePoint Process Sensor
- 7.8.233 WMI Terminal Services (Windows 2008+) Sensor
- 7.8.234 WMI Terminal Services (Windows XP/Vista/2003) Sensor
- 7.8.235 WMI UTC Time Sensor
- 7.8.236 WMI Vital System Data (V2) Sensor
- 7.8.237 WMI Volume Sensor
- 7.8.238 WSUS Statistics Sensor
- 7.9 Additional Sensor Types (Custom Sensors)
- 7.10 Sensor Channels Settings
- 7.11 Sensor Notifications Settings
- 8 Ajax Web Interface—Advanced Procedures
- 8.1 Toplists
- 8.2 Arrange Objects
- 8.3 Clone Object
- 8.4 Multi-Edit
- 8.5 Create Device Template
- 8.6 Show Dependencies
- 8.7 Geo Maps
- 8.8 Notifications
- 8.9 Libraries
- 8.10 Reports
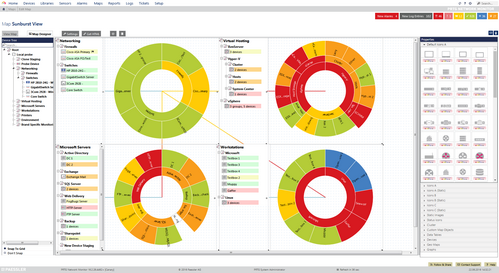
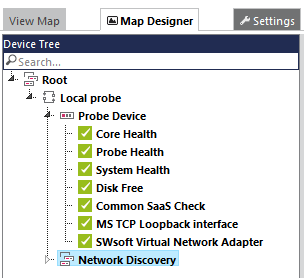
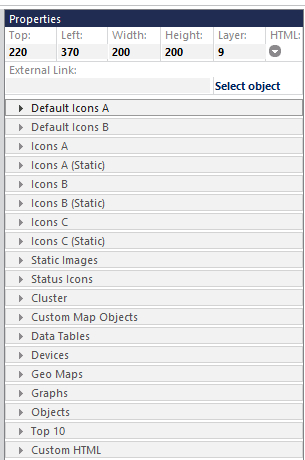
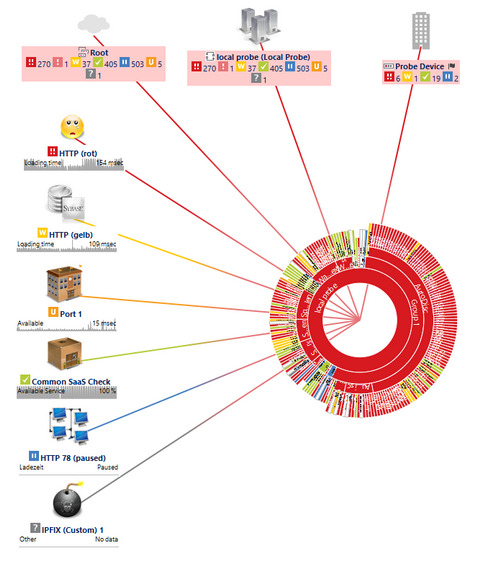
- 8.11 Maps
- 8.12 Setup
- 8.12.1 Account Settings—My Account
- 8.12.2 Account Settings—Notifications
- 8.12.3 Account Settings—Notification Contacts
- 8.12.4 Account Settings—Schedules
- 8.12.5 System Administration—User Interface
- 8.12.6 System Administration—Monitoring
- 8.12.7 System Administration—Notification Delivery
- 8.12.8 System Administration—Core & Probes
- 8.12.9 System Administration—User Accounts
- 8.12.10 System Administration—User Groups
- 8.12.11 System Administration—Administrative Tools
- 8.12.12 System Administration—Cluster
- 8.12.13 PRTG Status—System Status
- 8.12.14 PRTG Status—Auto-Update
- 8.12.15 PRTG Status—Cluster Status
- 8.12.16 PRTG Status—Licensing Status and Settings
- 8.12.17 Optional Downloads and Tools
- 8.12.18 Desktop Notifications
- 8.12.19 Support—Contact Support
- 9 Enterprise Console
- 10 PRTG Apps for Mobile Network Monitoring
- 11 Sensor Technologies
- 11.1 Monitoring via SNMP
- 11.2 Monitoring via WMI
- 11.3 Monitoring via SSH
- 11.4 Monitoring Bandwidth via Packet Sniffing
- 11.5 Monitoring Bandwidth via Flows
- 11.6 Bandwidth Monitoring Comparison
- 11.7 Monitoring Quality of Service and VoIP
- 11.8 Monitoring Email Round Trip
- 11.9 Monitoring Backups
- 11.10 Monitoring Virtual Environments
- 11.11 Monitoring Databases
- 11.12 Monitoring Syslogs and SNMP Traps
- 12 PRTG Administration Tool
- 13 Advanced Topics
- 13.1 Active Directory Integration
- 13.2 Application Programming Interface (API) Definition
- 13.3 Filter Rules for xFlow, IPFIX and Packet Sniffer Sensors
- 13.4 Channel Definitions for xFlow, IPFIX, and Packet Sniffer Sensors
- 13.5 Define IP Ranges
- 13.6 Define Lookups
- 13.7 Regular Expressions
- 13.8 Calculating Percentiles
- 13.9 Add Remote Probe
- 13.10 Failover Cluster Configuration
- 13.11 Data Storage
- 13.12 Using Your Own SSL Certificate with PRTG's Web Server
- 14 Appendix


User Manual - Contents